Como bien sabemos para que una página esté bien posicionada en cualquier índice de búsqueda ya no sólo importa tener un contenido atractivo, que sea fácil de indexar con y con una adecuada estrategia SEO. Debemos de asegurarnos que sea lo más rápida posible y de eso se encarga el WPO (Web Performance Optimization).
Tampoco me quiero olvidar de que nuestra página se adapte a cualquier dispositivo por medio de un diseño Responsive. Google ya anuncia que a partir del 21 de abril de 2015 si tu contenido no se adapta perderás posicionamiento en su índice.
Por dónde empezar
Quiero comenzar una breve serie de posts en donde comentaré algunos de los fundamentos de la optimización de páginas web. Me basaré en mi propia experiencia que aunque no sea mucha, creo que siempre viene bien compartir.
Antes de comenzar una buena estrategia WPO debemos de saber en qué situación nos encontramos y para ello tenemos abundantes páginas desde la cuales someter a nuestra página a una buena batería de pruebas gratuitas.
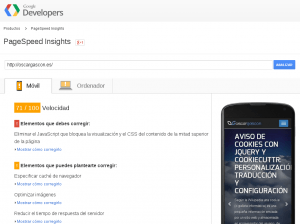
PageSpeed
Google pone a nuestra disposición una herramienta de diágnostico de Web Peformance que nos permite no sólo evaluar su rendimiento sino que ademas nos ofrece valiosos consejos a la hora de optimizar el rendmiento: racionalizar la carga de los elementos estáticos como CSS y JS, minificar él código, optimizar imágenes, especificar el caché del navegador, etc junto con una descripción detallada de lo que debemos de hacer.
Podremos además evaluar la adaptación de nuestra página a nivel de usabilidad y adaptación a móviles. Realiza una evaluación de nuestra página en equipos de escritorio y otra para dispositivos móviles.
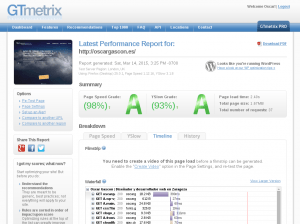
GTMetrix
GTMetrix nos permite realizar dos pruebas simultáneas: una de rendimiento general y otra basándose en las directrices de YSlow. YSlow es un índice de rendimiento desarrollado por Yahoo! y que se basa principalmente en la medición de 34 parámetros de rendimiento tras la cual valora nuestra página.
Realmente es un análisis muy exhaustivo y pormenorizado el que ofrece, supudiendo incluso ver en modo gráfico los eventos de carga de la página. También ofrece una serie de consejos muy útiles a la hora de mejorar su rendimiento.
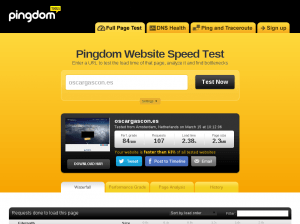
Pingdom Tools
Entre las distintas herramientas de diagnóstico que nos ofrece esta página se encuentra cómo no un medidor de rendimiento de nuestra página web. Para ello sólo deberemos de incluir en el formulario nuestra dirección web y elegir opcionalmente la ubicación desde la que se ejecutará la prueba.
Por supuesto nos mostrará un dato tan importante como el tiempo de carga acompañada de una evaluación global del rendimiento, pudiendo analizar también los datos en cascada de carga del site. También podremos consultar en una gráfica temporal los datos obtenidos a lo largo del tiempo y ver nuestra evolución según las pruebas y medidas que vayamos aplicando.
Dotcom Monitor
Esta es la última de las herramientas que recomiendo en este posts y he utilizado últimamente con frecuencia. Si contamos con una página global cuyo contenido recibe visitas de todas partes del mundo es más que recomendable no fiarse sólo de los resultados desde una ubicación sino someterlo a visitas desde todas las partes del globo.
Con esta herramienta web someteremos a nuestra página a una buena carga de stress al recibir visitas desde 22 localizaciones distintas. De este modo obtendremos una buena cantidad de información sobre los tiempos de carga desde distintas partes del mundo y así poder evaluar si nuestra política de caché o ubicación de servidores y CDNs es acertada.
Conclusión
Si tienes una página web obviamente y como ya deberías saber debes de optimizar el rendimiento de tu página con todas las herramientas a tu alcance. Hemos comenzado con las herramientas de diagnóstico gratuitas más conocidas.
En mi caso en el proceso de optimización web suelo utilizar PageSpeed de Google y GTMetrix sobre todo. Los consejos de optimización que ofrecen son realmente valiosos y útiles. Sólo en las últimas fases tiene sentido utilizar una herramienta global como la de Dotcom si tienes la suerte de contar con balanceo de carga, CDNs o tienes contratado algún servicio en la nube de Amazon.
Encantado como siempre de recibir nuevos aportes y que me contéis que herramientas utilizaís vosotros.
Autor:
Última actualización:



Muy interesante el artículo Oscar.
Tan solo añadiría una más que para mi es imprescindible WebPageTest. Me gusta especialmente lo completo de la información que muestra la información.
Yo suelo usar las herramientas para desarrolladores de chrome y Firefox, en Firefox tienes varios añadidos (YSlow) interesantes. Pero chrome en ese aspecto le supera sin problemas, tiene modo «device» para simular un móvil o tablet (conexión incluida), y el profiler y el timeline son mucho mas avanzados de lo que puedas hacer con Firefox, aunque eso es mas de ayuda para cuando batallas con javascript. Y ya si hace falta la artillería pesada a nivel del navegador entero: chrome://tracing/ y chrome://net-internals/ (mas en chrome://chrome-urls/ ).
En herramientas externas para mi gusto webpagetest.org es mas completa que pingdom sobre todo por poder seleccionar el lugar y el tipo de red con la que se hace el test (y el navegador si es necesario). Con el añadido de que puedes exportar el test como un archivo .har para examinarlo en otro momento. Elegir una conexión con una latencia alta (3G 300ms RTT) ayuda para ver mas claramente las relaciones y bloqueos entre recursos.
Y el test de ssl labs para el caso concreto de comprobar la configuración de un servidor seguro (certificados, algoritmos de cifrado, bugs, etc.).
Muchas gracias Jorge. Insuperable. 😉
Magnifica informacion.
Yo solo usaba Gmetrix.
Gracias por compartir.
Gracias a tí. Un saludo.
Hay una herramienta totalmente en castellano que se llama vikinguard.com (https://www.vikinguard.com/free-audit-es/) que es bastante similar. Además tienen una versión para que monitorices gratis a tus usuarios reales. Tiene muy buena pinta
Bueno, nunca está de más conocer nuevas herramientas. Veo que está dirigida sobre todo a Ecommerce. Gracias! 😉