Con la nueva versión de HTML5 se han incluido dentro de los controles de formulario nuevos formatos que permiten especificar el tipo de dato a incluir en una etiqueta <input> y que explicaremos brevemente sólo como introducción. Mucho más interesante es el atributo pattern que estudiaremos.
El atributo pattern permite en cualquier campo <input> de tipo texto y utilizando las sobradamente conocidas expresiones regulares delimitar exactamente la sintaxis de una cadena válida. Incluso con CSS3 y webfonts como Font Awesome podremos indicar de forma dinámica sin emplear JavaScript si el contenido de un campo es válido o no.
Pulsando sobre el siguiente botón tendrás acceso al ejemplo explicado en este artículo y a todo el código empleado.
Algunos de los nuevos tipos de campos introducidos con HTML5
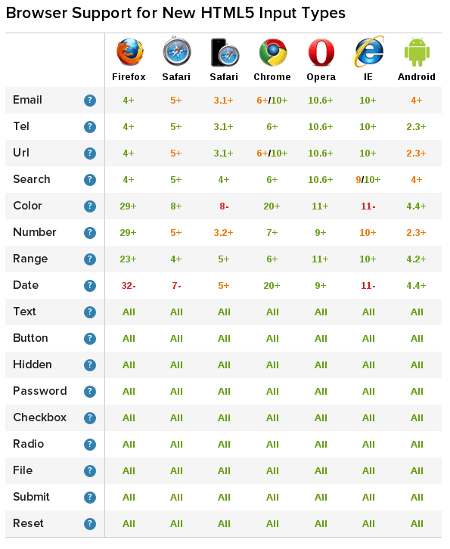
No es ninguna novedad enumerar los nuevos tipos de campos introducidos por HTML5, pero siempre hay algún despistado. Es una forma bastante sencilla de incluir una validación básica simplemente delimitando el tipo de datos a incluir. Relaciono los más conocidos, pero ojo: hay algunos navegadores modernos que aún no los reconocen.
Si os interesa este es un buen recurso donde comprobar el soporte de formularios en distintos navegadores: http://www.wufoo.com.mx/html5/
- type=”number” Podemos enviar enteros, estableciendo un mínimo y un máximo como input de texto.
- type=”range” Podemos enviar enteros, estableciendo un mínimo y un máximo utilizando un control gráfico.
- type=”color” Nos permite seleccionar desde un “color picker” un color y enviarlo como hexadecimal.
- type=”date” Nos permite seleccionar una día concreto. En los navegadores más avanzados aparece un calendario.
- type=”month”, type=”week”, type=”time” Nos permiten seleccionar distintas unidades de tiempo: mes, semana o año.
- type=”email” Permite enviar una dirección de email con una pobre validación a nivel de cadena.
- type=”url” Permite enviar una url con una pobre validación a nivel de cadena.
- type=”tel” Para el envío de números de teléfono.
- type=”search” Para definir campos de búsqueda, aunque realmente se comporta como un campo de tipo texto.
Si queréis conocer con más detalle el funcionamiento de estos nuevos controles de formulario os este enlace en W3Schools: http://www.w3schools.com/html/html_form_input_types.asp
Visto lo anterior en cierto modo podemos comenzar a tener cierto control sobre los tipos de datos que pueden admitir los campos input. Hasta ahora con el atributo maxlength podíamos establecer cual era la longitud máxima de una cadena (pero no su mínimo o fijar un tamaño exacto).
Ahora con la inclusión de tipos de datos como email, tel, date, number o url podemos afinar más en el tipo de dato válido. Sin embargo sigue sin ser suficiente.
Validaciones con expresiones regulares
Según wikipedia: Una expresión regular, a menudo llamada también regex, es una secuencia de caracteres que forma un patrón de búsqueda, principalmente utilizada para la búsqueda de patrones de cadenas de caracteres u operaciones de sustituciones.
Y esa misma posibilidad se ha añadido al control de validez de cadenas en los formularios de HTML5. Ahora mediante el atributo pattern, podemos añadir a los <input> de tipo texto como validación por medio de una expresión regular personalizada.
Imaginemos que queremos incluir en el típico formulario de alta que algunos de los campos como nombre, apellidos, email, usuario y contraseña pasen una validación de cadena.
Pongamos una serie de condiciones previas para cada uno de los campos:
- Nombre: Admitiremos nombres de cualquier nacionalidad, incluyendo nombres compuestos y la mayoría de normas de acentuación. El número de caracteres será como mínimo 3 y como máximo 32. La verdad es que es una expresión regular ciertamente compleja, pero debemos de tener en cuenta la mayoría de las posibilidades. Esto nos dejaría un código similar a esto:
<div> <label for="nombre">Nombre</label> <input type="text" name="nombre" id="nombre" pattern="[a-zA-ZàáâäãåąčćęèéêëėįìíîïłńòóôöõøùúûüųūÿýżźñçčšžÀÁÂÄÃÅĄĆČĖĘÈÉÊËÌÍÎÏĮŁŃÒÓÔÖÕØÙÚÛÜŲŪŸÝŻŹÑßÇŒÆČŠŽ∂ð ,.'-]{2,48}" required/> </div>
- Apellidos: Del mismo modo aceptaremos cualquier carácter independientemente de la nacionalidad, con una tamaño entre 2 y 64 caracteres.
<div> <label for="apellidos">Apellidos</label> <input type="text" name="apellidos" id="apellidos" pattern="[a-zA-ZàáâäãåąčćęèéêëėįìíîïłńòóôöõøùúûüųūÿýżźñçčšžÀÁÂÄÃÅĄĆČĖĘÈÉÊËÌÍÎÏĮŁŃÒÓÔÖÕØÙÚÛÜŲŪŸÝŻŹÑßÇŒÆČŠŽ∂ð ,.'-]{2,64}" required/> </div>
- Email: HTML5 ya provee de un tipo de campo email, aunque su validación es bastante pobre. Podríamos complementarla con una expresión más compleja.
<div> <label for="correo">Correo electrónico</label> <input type="email" name="correo" id="correo" pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$" required/> </div>
- Usuario: Vamos a solicitar para el usuario de acceso al servicio una cadena de letras minúsculas, con un número opcionalmente de hasta dos dígitos al final. La cadena completa tendrá entre 5 y 12 caracteres.
<div> <label for="usuario">Usuario</label> <input type="text" name="usuario" id="usuario" pattern="^([a-z]+[0-9]{0,2}){5,12}$" required/> </div>
Password: Por último vamos a solicitar una cadena como contraseña, la cual podrá contener letras mayúsculas, minúsculas, números y los caracteres !?-. Su tamaño: entre 8 y 12 caracteres.
<div> <label for="pass">Contraseña</label> <input type="password" name="pass" id="pass" pattern="[A-Za-z0-9!?-]{8,12}" required/> </div> |
Con este sencillo código hemos puesto un ejemplo de formulario que simplemente no realizará el envío de datos hasta que todas las condiciones no se cumplan. Obviamente todos estos campos deberán de encontrarse dentro de un formulario HTML para funcionar.
Podrás encontrar más ejemplos de expresiones regulares en esta URL: http://html5pattern.com/ aunque Internet está plagada de páginas y ejemplos de expresiones regulares.
Sin embargo no nos vamos a detener aquí. Vamos a comprobar cómo podemos utilizar CSS para advertir al usuario si el contenido del campo es válido o no.
Pseudoclases en CSS para la validación
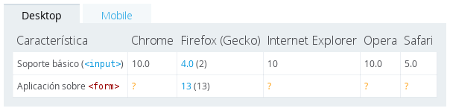
En CSS3 se añadieron dos pseudoclases relacionadas con la validez de los campos: :valid e :invalid que nos van a permitir dotar de mayor visibilidad a los errores y aciertos de los usuarios al completar los formularios. Por supuesto con un soporte desigual entre los distintos navegadores como verás en el siguiente gráfico:
Añadiendo un poco de CSS podemos hacer que sea un poco más vistoso el resultado válido al introducir un campo.
input:valid { background-color: #BBFFF0; } |
Añadiendo un poco más de estilo con Font Awesome
Como ya he hablado en otros posts soy un gran fan de las webfonts, que nos permiten incluir diseño gráfico de forma muy sencilla, fácilmente reutilizables y con una muy baja penalización en el rendimiento web.
Nuevamente voy a volver a utilizar CSS y Font Awesome para incluir algo más vistoso en la validación. Para ello incluyo en el header la página un link a Font Awesome.
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> |
A continuación incluyo el siguiente código HTML después de cada input, con el icono check que me proporciona Font Awesome.
<i class="fa fa-check check-ok"></i> |
Por último solo quedan incluir las siguientes lineas CSS que me permiten por medio del selector de siblings (hermanos o parientes) mostrar el check cuando el contenido del input sea válido u ocultarlo cuando no.
.check-ok { color: lime; } input:invalid ~ .check-ok { display: none; } input:valid ~ .check-ok { display: inline; } |
Con esto ya tendremos completamente operativo el formulario, mostrando además un check al lado del campo en cuanto los datos introducidos sean válidos.
Conclusión
En este artículo hemos podido ver cómo las nuevas posibilidades de añadir validación con expresiones regulares en HTML5 a los campos de formulario han mejorado bastante las posibilidades y ya no hacen tan imprescindible el uso de JavaScript en formularios pequeños. Sin embargo, ¿esto hace innecesario JavaScript? Personalmente opino que no, salvo en formularios muy sencillos como este. Paso a argumentar dicha opinión.
- Se mezclan las capas de validación y presentación en nuestro código. Algo que prefiero mantener diferenciado teniendo por un lado la capa de presentación en HTML y la validación con programación Javascript.
- Existen algunos tipos de validaciones que exigen programación. Funciones como por ejemplo la típica en el que se nos solicita incluir dos veces una contraseña para su cotejamiento con otro campo del formulario anterior, que sólo es posible realizar por JavaScript dado que requiere una comparación con otro valor.
- Exige estar repitiendo una y otra vez los patrones en cada campo aunque sean los mismos. Algo que en las librerías de JavaScript está mucho mejor resuelto. Existen numerosas librerías, muchas de ellas basadas en jQuery, y que hacen incluso más sencilla la implementación de validación en formularios sin la necesidad de conocer expresiones regulares.
- El soporte de ciertos tipos de campos no están implementados en todos los navegadores o de forma desigual. Además de que aún tenemos un importante número de usuarios que siguen funcionando con IE9… Lo de siempre: la única manera de mantener un interfaz unificado todavía sigue siendo el empleo de librerías JS como JQueryUI o validadores como JQuery Validator.
En cualquier caso aquí dejo el ejemplo y mis reflexiones por si a alguien le interesa. Estoy abierto a vuestras opiniones y comentarios.
Fuentes
Soporte de los tipos de campos en los distintos navegadores http://www.wufoo.com.mx/html5/
¿Qué es una expresión regular? http://es.wikipedia.org/wiki/Expresi%C3%B3n_regular
Tipos de campos input en HTML http://www.w3schools.com/html/html_form_input_types.asp
Soporte de :valid e :invalid en distintos navegadores https://developer.mozilla.org/es/docs/Web/CSS/:invalid
Algunos ejemplos de expresiones regulares para HTML5 http://html5pattern.com/
Autor:
Última actualización:


Gracias por tu aportación. He tratado de hacerlo de otro modo, mediante la pseudoclase «after», para mostrar un símbolo de «válido» o uno de «inválido» según el caso, usando «content», pero al parecer según he leído no se puede aplicar esto a los «inputs» y sí a los «labels», con lo que he tenido que optar por esta solución, aunque tu ejemplo es muy bueno pero no lo que yo buscaba.
Un saludo
Muchas gracias. Se aprecia aprender de alguien que se nota que sabe, como es el caso.
Muchas gracias por tu comentario Carlos. Me alegro que te haya sido de utilidad. 🙂
Gracias.